Table of contents
I haven't been as diligent with blogging as I had hoped, but I've actually been crushing it with two different coding courses - 100Devs with Leon Noel, and Scrimba's Frontend Developers course. I'm going to try to blog a bit more, and hopefully put some content out there that will help me learn the concepts of web development, and maybe give a few others something they can use on their journey. With that being said, here is my best shot at explaining Positioning of elements in CSS.
Cascading Style Sheets (CSS), is an instrumental component to any website. Without it, our websites have no color, no style, no flair. We all need flair, and that's why we have CSS. And while CSS does a TON to stylize our websites, I just want to focus on positioning, because it has been the bane of my existence, so I thought maybe writing it out would finally burn this into my brain so deeply, that it will never be able to escape again.
Positioning Property
Static - This is the default position for all elements, including the body. The properties that are typically used in positioning ("top", "right", "left", "bottom", "z-index") have no affect on elements, and the elements continue with the normal flow of the document - block-level elements, where each element takes up the entire width available, and each new element starts a new line.
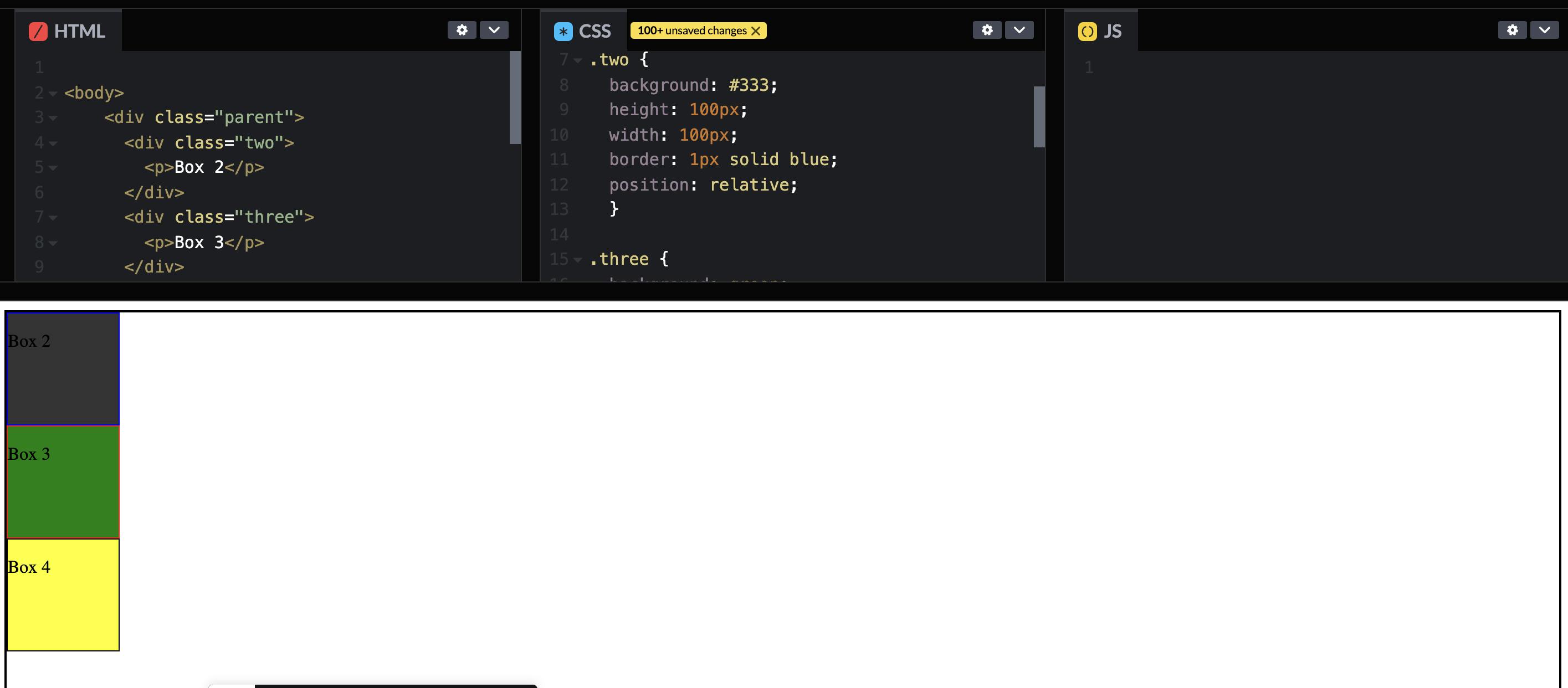
Relative - Like static positioning, relative positioning allows for the normal flow of the document, but you are able to utilize the "top", "right", "left", "bottom", "z-index" properties. The values applied to these properties will affect the element relative to itself, and not to the parent element or document body.

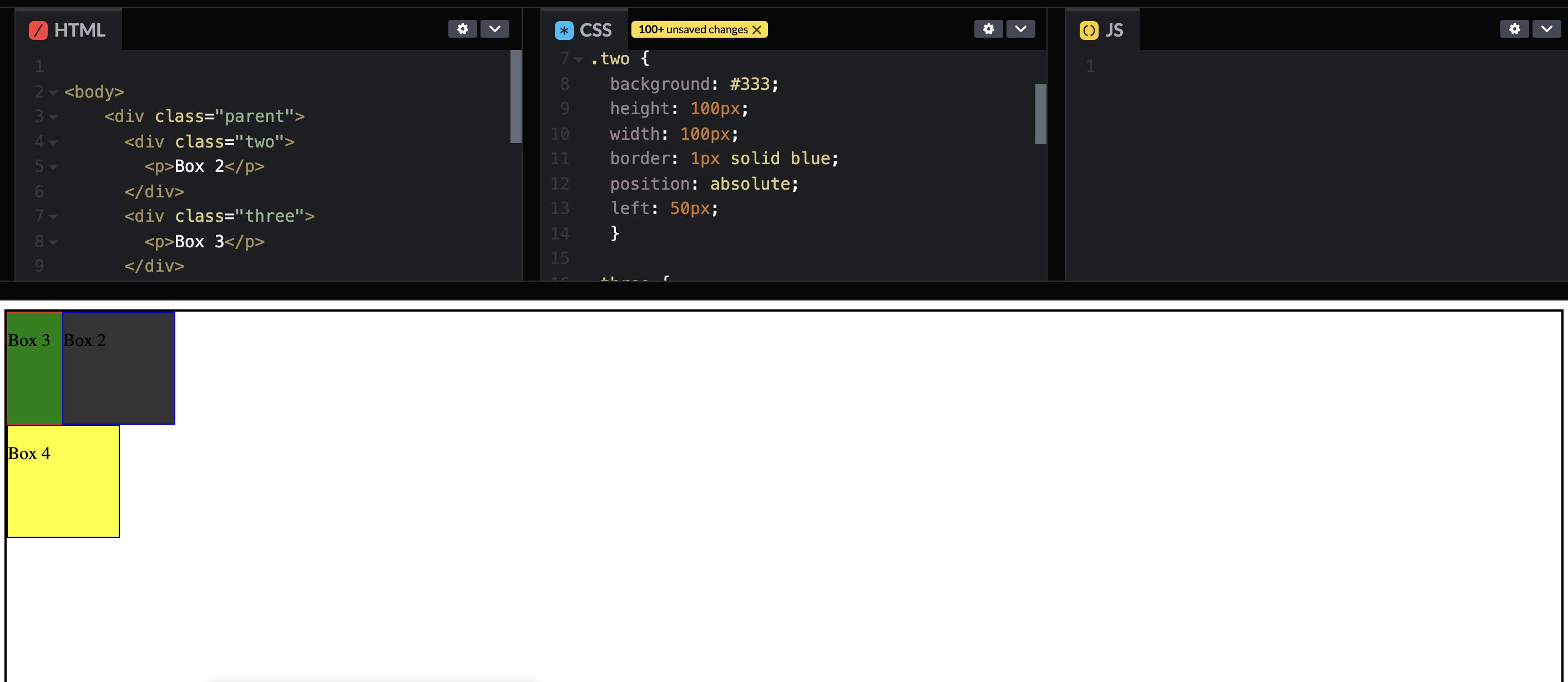
Absolute - An element with an absolute position can be positioned with "top", "right", "left", "bottom", "z-index" properties, and will be positioned relative to its ancestor. This means that the element that is positioned as "absolute" will search for the nearest ancestor with a position of "relative", and it will adjust it's position relative to that ancestor. If the element does not have an ancestor with a position of "relative", the element will default to the body of the HTML and move relative to that. In this case, the element is taken out of the flow of the document as if the element did not exist. It will essentially sit on it's own layer separate from everything else.

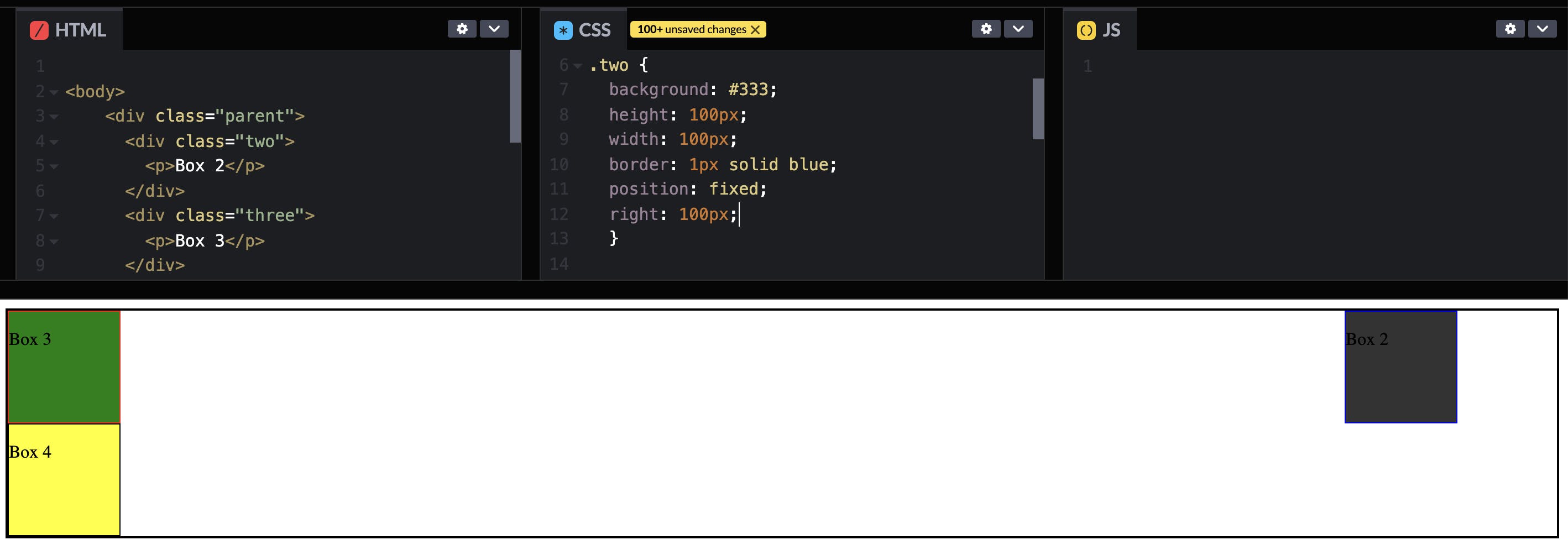
Fixed - Much like absolute, fixed position elements are removed from the normal flow of the document. Fixed position elements, however, are always relative to the document and not to an ancestor that is relative.

Sticky - Sticky positioned elements remain within the normal flow of the document, like relatively positioned elements, until it reaches a threshold of scrolling, at which point it then acts as a fixed position element.
More Info...
Hopefully I was able to explain that in a way that made sense, but if you need any further explanation or just want to dive deeper into CSS position, there are tons of resources! Here are some of the resources that I prefer...
THE MDN DOCUMENTS - This should be the first place you visit for any question!
FreeCodeCamp - always a good resource and they keep the information up-to-date.
Kevin Powell - Kevin has a large collection of videos explaining all of the basics and a lot of advanced topics.
Brad Traversy - Brad is one of the best in web dev content, so I'll probably reference him in every single blog post lol. Really like his style of teaching.
Feel free to add any other links to great resources in the comments! I always enjoy finding new sites or people to follow and learn from. And have to give a shoutout to the #100Devs and #100DaysOfCode gangs, and just the Twitter tech community in general. If you're not on Twitter, get on there and start following these people, because they're always there to keep you motivated and throwing out incredible dimes of knowledge and content!
Now go code!